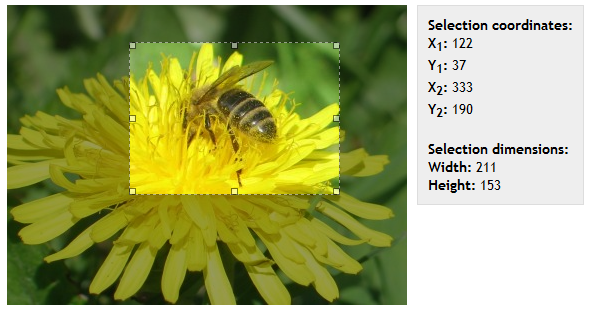
Плагин imgAreaSelect позволяет пользователю выделить прямоугольную область в изображении и получить координаты этой области. Прекрасно подходит для создания аватарок или превьюшек из любых изображений.

Остается только дописать backend и получается отличный инструмент.
Последняя версия плагина imgAreaSelect v0.8 совместима с jQuery 1.3.x.
Ссылки:
• Все примеры использования плагина imgAreaSelect
• imgAreaSelect on jQuery Plugins
• ImageCrop с помощью jQuery, плагина imgAreaSelect и PHP GD
• Создание превьюшек: PHP и плагин imgAreaSelect для jQuery
• Другой плагин: JCROP IMAGE CROPPING PLUGIN






Апрель 25th, 2009 at 01:01
Для тех кто пишет используя Python/Django, я недавно написал простой бэкэнд и выложил на github
http://github.com/zen4ever/django-cropper/tree/master
Есть еще django-profile, там тоже используется этот же плагин для создания аватарок.
Август 15th, 2009 at 08:39
Есть проблема с данным плагином… Если всё это использовать на слое, растянутом на всю ширину и высоту страницы, то область выделения не показывается и при движении мышкой начинаются такие чудеса… В чём проблема так и не понял… Хотя при обычном использовании всё работает отлично.
В чём проблема так и не понял… Хотя при обычном использовании всё работает отлично.
Август 15th, 2009 at 08:57
Хм… Оказалось такая проблема наблюдается только в Firefox 3.5.2 :(((
Май 27th, 2010 at 14:06
Еле нашел плагин, уж думал что придется самому делать…