Те из вас кто следит за автором на Github могли заметить, что недавно он добавил новый проект под названием «prettyPrint».
«prettyPrint» — браузерный дампер переменных для Javascript аналогичный cfdump для ColdFusion. Он позволяет выводить на экран объекты любого типа в виде таблиц для просмотра во время отладки.
Jun 28 2009
prettyPrint – dump javascript объектов
Apr 24 2009
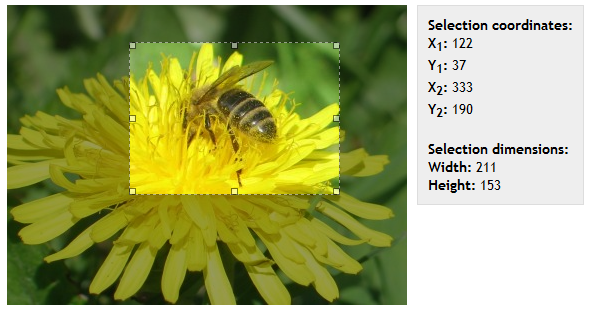
imgAreaSelect — jQuery-плагин для выделения области изображения
Плагин imgAreaSelect позволяет пользователю выделить прямоугольную область в изображении и получить координаты этой области. Прекрасно подходит для создания аватарок или превьюшек из любых изображений.

Остается только дописать backend и получается отличный инструмент.
Последняя версия плагина imgAreaSelect v0.8 совместима с jQuery 1.3.x.
Ссылки:
• Все примеры использования плагина imgAreaSelect
• imgAreaSelect on jQuery Plugins
• ImageCrop с помощью jQuery, плагина imgAreaSelect и PHP GD
• Создание превьюшек: PHP и плагин imgAreaSelect для jQuery
• Другой плагин: JCROP IMAGE CROPPING PLUGIN
Nov 25 2008
Javascript: определение координат DOM элемента
Для некоторых задач требуется получить координаты элемента DOM, который спозиционирован абсолютно. Причем, его родительский элемент спозиционирован relative (относительно). То просто так получить координаты не получиться. Ниже приводятся рецепты, как это сделать.
Sep 03 2008
Замыкания в JavaScript
Если вы используете JavaScript, но при этом так до конца и не разобрались, что же это за чудная штука такая — замыкания, и зачем она нужна — эта статья для вас.
Хорошая презентация о замыканиях в JavaScript, Secrets of JavaScript closures
Aug 09 2008
Javascript: ООП, объекты, наследование, prototype
Хочу поделиться материалом по замечательным возможностям языка программирования Javascript. ٌКто не в курсе, этот язык ООП и достаточно гибкий. Порою просто поражаешься его возможностям :).
В Javascript можно создавать классы, объекты, производить наследование, использовать прототипное программирование. В приведенных ссылках можно увидеть примеры ООП на Javascript.
Aug 07 2008
Javascript Tree – примеры реализаций деревьев на яваскрипте
Была задача создать дерево на javascript. Для это искал готовые решения, и по ходу собрал подборку различных примеров javascript tree с использованием популярных библиотек: jQuery, Mootools, ExtJs, Dojo и других решений.
Jul 25 2008
Инструменты отладки Javascript скриптов в Internet Explorer (IE)
Отладка скрипта в IE без использования дополнительных утилит невозможна. Т.е. в базовой поставке Interner Explorer тестировать сценарии не получиться. Ниже приводятся решения в виде расширений (extension ) для IE, так и в виде обычных Javascript файлов.
Jul 25 2008
Mootools plugins: коллекции плагинов
Небольшая коллекция плагинов для Javascript библиотеки Mootools.
Mootools plugins:
Mootools: 41 плагин из личной коллекции
http://speckyboy.com/2008/04/09/41-of-the-best-mootools-ajax-example-downloads/
http://www.mooscripts.com/
http://www.katodivaihe.com/index.php/mootools-plugins/
http://clientside.cnet.com/cnet-js-standards/cnet-clientside-mootools-plugins-12-release/
http://clientside.cnet.com/wiki/cnet-libraries/
http://www.hotajax.org/content/blogsection/7/420/
http://www.artviper.net/test/mooSlide2/
http://www.visual-blast.com/javascript/mooslidebox-32/
http://www.phatfusion.net/
- Mocha, demo — A window class that uses canvas tag graphics.
- Calendar, demo — A very nice looking date picker.
- Slideshow, demo — A cool slideshow class, from the same developer above.
- Fancy Upload, demo — The best Ajax file uploader around.
- toChart, demo — A nice class that takes tables from HTML and turns them into charts using canvas tag graphics.
Неплохой пример сортировки и drag and drop на Mootools 1.2 с возможностью сохранить результат.
Тестирование производительности фреймворков:
http://mootools.net/slickspeed/
http://lusever.ru/css-selectors/
http://slickspeed.googlecode.com/
Jul 25 2008
jQuery плагины
Список ресурсов jQuery plugins.
20 невероятных плагинов и 65 великолепных ресурсов для jQuery – 20 Amazing jQuery Plugins and 65 Excellent jQuery Resources
Ссылки на плагины:
- http://plugins.jquery.com/
- http://habrahabr.ru/blog/webdev/47620.html
- http://www.sastgroup.com/jquery/240-plugins-jquery
- http://enhance.qd-creative.co.uk/index.php/2008/javascript/10-useful-jquery-plugins
- http://bassistance.de/jquery-plugins/
Библиотеки построенные на jQuery:
Jul 19 2008
IE png fix
Очень хорошее решение, недавно обновилось, обещают поддержку background-position и background-repeat.
Next Page »






Comments (2)