 W3C Markup Validation Service – прекрасный сервис для валидации HTML / xHTML страниц. Работать с сервисом можно как через официальный сайт, так и через специальные плагины для Firefox или Chrome.
W3C Markup Validation Service – прекрасный сервис для валидации HTML / xHTML страниц. Работать с сервисом можно как через официальный сайт, так и через специальные плагины для Firefox или Chrome.
Apr 26 2011
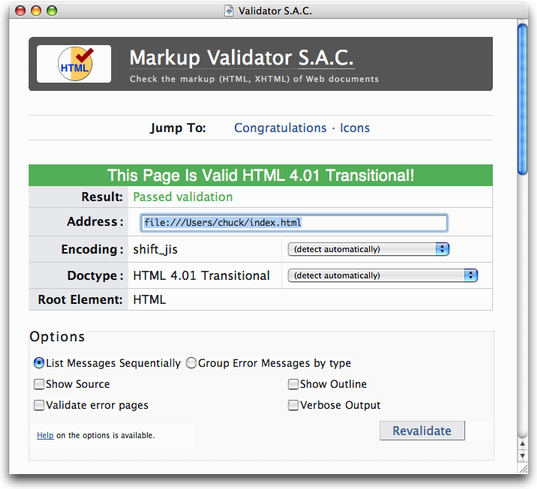
Локальный W3C XHTML валидатор для Mac OS X
Mar 14 2010
CSS фрэймворки
CSS фрэймворки удобно использовать на этапах прототипирования, или при разработке фронтэнда, в то время пока верстка полностью не реализована.
Список популярных CSS фрэймворков
• YAML
Возможно использование YAML Builder для визуальной разработки структуры страниц
Apr 24 2009
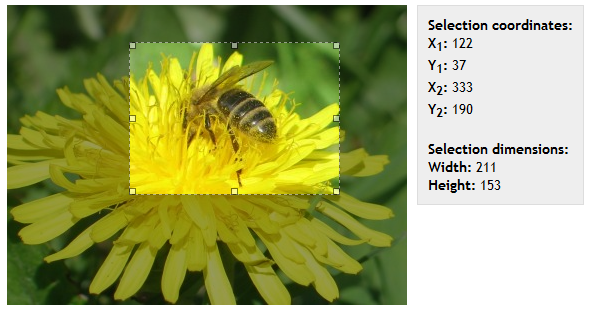
imgAreaSelect — jQuery-плагин для выделения области изображения
Плагин imgAreaSelect позволяет пользователю выделить прямоугольную область в изображении и получить координаты этой области. Прекрасно подходит для создания аватарок или превьюшек из любых изображений.

Остается только дописать backend и получается отличный инструмент.
Последняя версия плагина imgAreaSelect v0.8 совместима с jQuery 1.3.x.
Ссылки:
• Все примеры использования плагина imgAreaSelect
• imgAreaSelect on jQuery Plugins
• ImageCrop с помощью jQuery, плагина imgAreaSelect и PHP GD
• Создание превьюшек: PHP и плагин imgAreaSelect для jQuery
• Другой плагин: JCROP IMAGE CROPPING PLUGIN
Apr 01 2009
5 советов по совершенствованию страницы 404
Страница с ошибкой 404 может оказаться единственной страницей, которую увидит пользователь пришедший к вам на сайт. Так почему не сделать её более удобной? Приведенные в статье советы помогут улучшить её на любом сайте.
Вот эти советы кратким списком:
- Не использовать страницу с ошибкой 404, которая установлена по-умолчанию
- Оформить страницу в стиле вашего сайта
- Сделать её максимально простой
- Разместить на странице ссылки на основные разделы вашего ресурса
- Подходите к ее проектированию творчески, но не переусердствуйте
Dec 23 2008
Подборка материалов по UI паттернам
Отличная подборка по UI паттернам, источник: UI паттерны.
- Patterix. Коллекция удачных интернет решений
- Elements of Design: A Web Design Showcase
- UI patterns
- Patterns for Effective Interaction Design (паттерны из книги Дженифер Тидвелл “Разработка пользовательских интерфейсов”)
- Interaction Design pattern library (коллекция паттернов собранная Martijn van Welie)
- Yahoo! Design Pattern Library
- Mobile UI design pattern
- Design Patterns (Flickr)
- Blink design library
- Information Design Patterns
- UI Pattern Factory
- Pattern Tap
- Design Patterns for Data Graphics
- A collection of e-commerce interface and design elements
- Design Patterns and Interfaces by Brian Christiansen
- Книга “The Design of Sites” (Douglas K. Van Duyne, James A. Landay, Jason I. Hong)
- Designing Social Interfaces patterns
- namics UI Pattern Library
- DrupalDance. Галерея элементов интерфейса
- Шаблонные решения для web-сайтов (Webmascon)
- factoryjoe’s photostream
- SMASHING MAGAZINE RESEARCH SIGN-UP FORMS
Другие сcылки:
• Паттерны дизайна: Обязательные поля форм
• UI Patterns
Dec 17 2008
Онлайн генераторы favicon для сайтов
Есть прекрасные онлайн утилиты, с помощью, которых легко сделать простые favicon иконки для сайта:
- Favicon Generator
- Favicon.cc
- Favicon.com.mx
- 20 лучших генероторов иконок
- http://www.genfavicon.com/
- http://favicon.image-generator.net/
- http://www.animatedfavicon.com/
- http://www.degraeve.com/favicon/
Почитать дополнительно:
Jul 25 2008
CSS: создание закругленных углов на сайтах
Набор статей о том, как сделать закругленые углы для сайтов. Среди примеров можно найти решения, как сделать закругленные углы с использованием изображений так и без них.
Русскоязычные сайты:
http://cssing.org.ua/2008/06/23/rounded-corners-unusual-approach/
http://cssmake.ru/component/content/article/5–boxes/79-gradientcorners.html
http://habrahabr.ru/blog/webdev/47616.html
38 статей о создании закругленных углов на сайтах
Англоязычные:
http://blog.josh420.com/archives/2007/11/how-to-create-fluid-width-div-layers-with-rounded-corners.aspx
http://www.cssjuice.com/25-rounded-corners-techniques-with-css/
http://www.smileycat.com/miaow/archives/000044.php
http://www.schillmania.com/projects/dialog2/
Jul 23 2008
20+ ресурсов с готовыми CSS шаблонами
Вебмастера всегда ищут способы как сэкономить свое время при разработке сайта. Например, можно использовать готовые CSS шаблоны, тем более выбор очень разнообразен и, наверняка, каждый найдет нужное ему решение. Ниже я расскажу о 22х ресурсах, где вы можете найти CSS шаблоны.
Jul 19 2008
CSS: Лишние отступы под изображениями
Решаем проблему с отступами под изображениями.
img {
vertical-align: top;
}
Источник:
• Лишние отступы под изображениями в IE6,7
• Habrahabr: Убираем лишний отступ внизу изображения
Jul 19 2008
Материалы по Юзабилити
Материал по базовым основам usability: модульная сетка, резина…
http://habrahabr.ru/blog/web_design/32264.html
http://www.htmlbook.ru/content/?id=79
http://www.artevolve.ru/articles_03.htm
Ссылки на ресурсы по юзабилити
Книги по дизайну:
- Дизайн для НЕдизайнеров 2-е издание, рецензия на книгу. Новое издание имеет код: ISBN 5-93286-116-9
- http://valera.ws/2007.11.05~web-designusabality/
Блоги:
http://www.birzool.com/
Программа для создание прототипов Axure PR:
http://guicci.ru/2006/12/08/axure-rp-pro-sredstvo-dlya-prototipirovaniya/
http://guicci.ru/2008/04/01/axure-the-best-for-sure-with-denwer/
http://guicci.ru/2008/04/06/axure-urok-1-sozdaem-globalnoe-menyu-sayta-na-zakladkah/
Next Page »






Comments (1)