Те из вас кто следит за автором на Github могли заметить, что недавно он добавил новый проект под названием «prettyPrint».
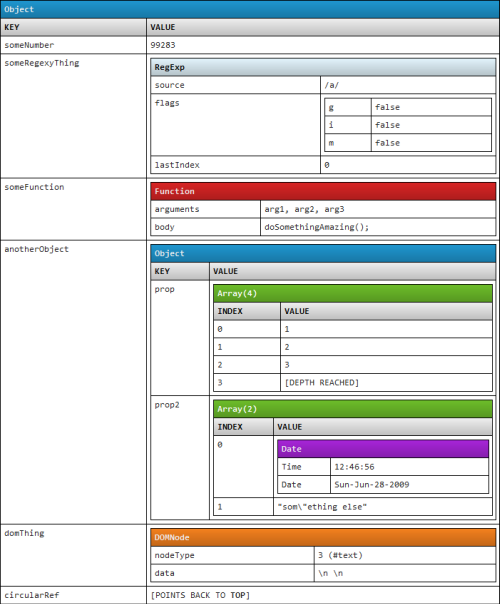
«prettyPrint» — браузерный дампер переменных для Javascript аналогичный cfdump для ColdFusion. Он позволяет выводить на экран объекты любого типа в виде таблиц для просмотра во время отладки.

Основные моменты:
• Полностью независим, не требует ни дополнительных CSS ни изображений.
• Поддерживает обьекты с неограниченной вложенностью.
• Поддерживаются все типы данных Javascript, а так же DOM элементы.
• Защищен от рекурсивных ссылок на обьекты.
• Позволяет задавать глубину отображения для объекта.
• Заголовки таблиц с градиентом.
• Позволяет кастомизацию через CSS.
• Проверен через JSLint!
Пример использования:
var table = prettyPrint( anyRandomThing, { /*optional options object */ } );
// Making the table viewable is down to you...
// e.g.
document.body.appendChild(table);
Дополнительная информация:
• Источник перевода на русском языке
• Официальная страница разработчика. Видео демонстрации возможностей
• Страница проекта на Github





